Static Pages are Now Available in Blogger
Static pages are now finally made available in Blogger. Now you can create a static 'About' page or 'Contact Me' page for your blogs. So it became easy to hide your "Contact Me" page and other pages from appearing in blog's homepage. It is simple to add static pages and create a page similar to how you write a blog post. But the limitation is upto 10 posts.

How to add static pages to Blogger
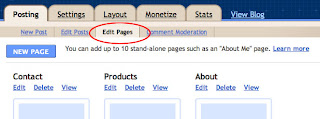
As posted on Pages come to Blogger In Draft, Go to Posting > Edit Pages tab and click New Page.

After making your desired static page and after publishing the page, you can link to it from the new Pages widget.

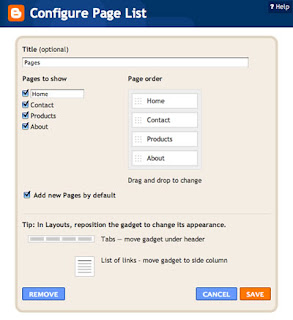
This widget lets you add links to your pages as navigation bar at the top of your blog, or in your blog's sidebar.

In the Pages widget, you can decide which pages will have links and the order that they will appear. By checking the "Add new Pages by default" box, you can also choose whether you want the links to be automatically created for static pages whenever you create them.

For those who have customized their template, they may not automatically support Pages as horizontal "tabs". So to add this feature, go to Layout > Edit HTML and check the Expand Widget Templates box.
Now find:
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>
and change showaddelement='no' to showaddelement='yes'.
If the above HTML does not exist, then paste the following codes after <div id="content-wrapper"> (default position).
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='yes'/>
</div>
Lastly, Preview your template for any errors and save it. You will get horizontal links now.


